5 Helpful Tips when using videos on your website
I absolutely LOVEEE using video content on websites especially for websites that are being designed and created for dancers, artists and creative entrepreneurs. If you are thinking of using videos on your website we have compiled 5 helpful tips when using videos on your website.
Whether your video is going to be positioned as a large background banner highlighting your work on the home page, a 4 second gif beside an about us paragraph or a subtle movement clip playing in the background with some testimonials on top of it. It is a key element of the designs that I typically create and I don’t think I will ever NOT incorporate it… however, like most things in the creative space, design is subjective, so using video content on client’s websites is half a personal preference and IT IS ALSO half strategic to help grow your business / brand online.
Your website has exactly 0.05 seconds to make a good impression on your visitor… That’s really not a lot of time…
The people coming to your website want to either:
a) truly understand who you are and what you are about or
b) are looking for a solution to an issue that hopefully your service, work or product can help with.
As the age old saying goes… People want to work with people AND using video’s on your website is a HIGHLY effective to engage people and keep them engaged. Video content is so powerful to help communicate and express what you are truly about and your story, give an insight to your brands personality, showcase your work &/or team or just simply add a unique touch to the design.
When it comes to featuring beautiful video content on your website, nothing is more disheartening than having it fall short of expectations.
To ensure your videos make a powerful impact, we've compiled 5 helpful tips for effectively preparing and utilizing video content on your website:
1) Prioritize High-Quality Videos
Invest in a videographer - it is worth it!! The quality of your video directly influence its effectiveness. A videographer will ensure it is visually stunning and the sound is crisp. If you work with the right videographer they may also be able to help with brainstorming the vision and also format for the correct size and weight for a website. (see the table below as a guide video sizing)
2) Add Captions for Accessibility
When incorporating videos on your website, it's crucial to prioritize accessibility. One way to ensure inclusivity is by adding captions to your videos. Captions not only benefit viewers with hearing impairments but also improve the overall user experience for all visitors. By including captions, you make your content accessible to a wider audience, including those who prefer or require captions for various reasons. Additionally, captions can enhance comprehension, especially when the audio quality is poor or the content is delivered in a language that is not the viewer's native language.
3) Keep the Video Under 3 Minutes:
In today's fast-paced digital world, attention spans are limited, and users crave quick and engaging content. Therefore, it's recommended to keep your videos concise and focused. Aim to keep your videos under three minutes in length to maximize viewer engagement. Consider the key message or story you want to convey and trim unnecessary content. By condensing your video, you deliver a punchy and memorable experience that holds the audience's attention… this also will help reduce your website’s loading time.
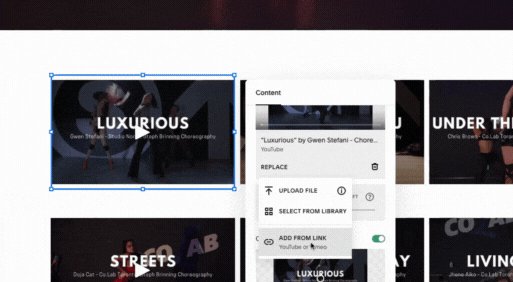
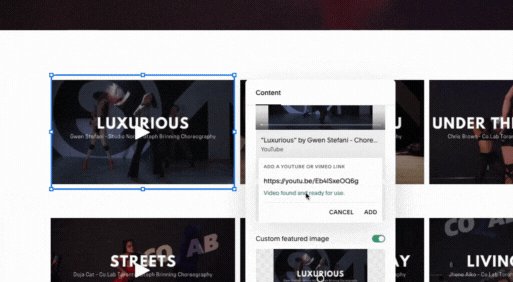
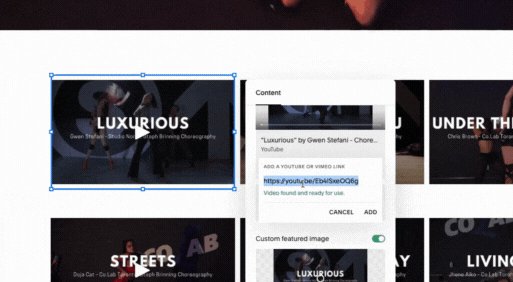
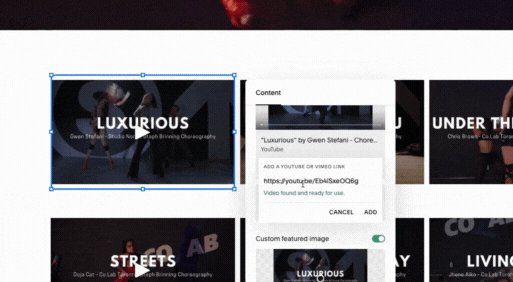
4) Consider Embedding Your Video Through YouTube or Vimeo:
Optimizing your website's loading speed is crucial for a positive user experience. When it comes to video content, large file sizes can significantly slow down your website. To avoid this, embedd your videos through platforms like YouTube or Vimeo. These platforms handle the heavy lifting of video playback, reducing the impact on your website's loading speed. By using these embedding features, you will ensure the video loads properly; ensures the overall website speed stays high as well as it is a much easier process on the backend to embed the video yourself.
5) Define the Purpose of the Video:
Before incorporating any video on your website, it's important to define its purpose. Ask yourself what you want to achieve with the video. Are you looking to showcase your dance skills, promote an upcoming performance, or educate your audience about a specific dance style? By clarifying the purpose, you can tailor the content, style, and messaging accordingly. This ensures that your video aligns with your overall brand strategy and effectively communicates your intended message to your target audience. Defining the purpose helps you create focused and impactful video content that serves your specific goals.
When uploading video files, ensure they meet the following requirements:
GUIDE FROM SQUARESPACE
If you liked this post, Pin it to Pinterest! 👇🏻
You may also like…